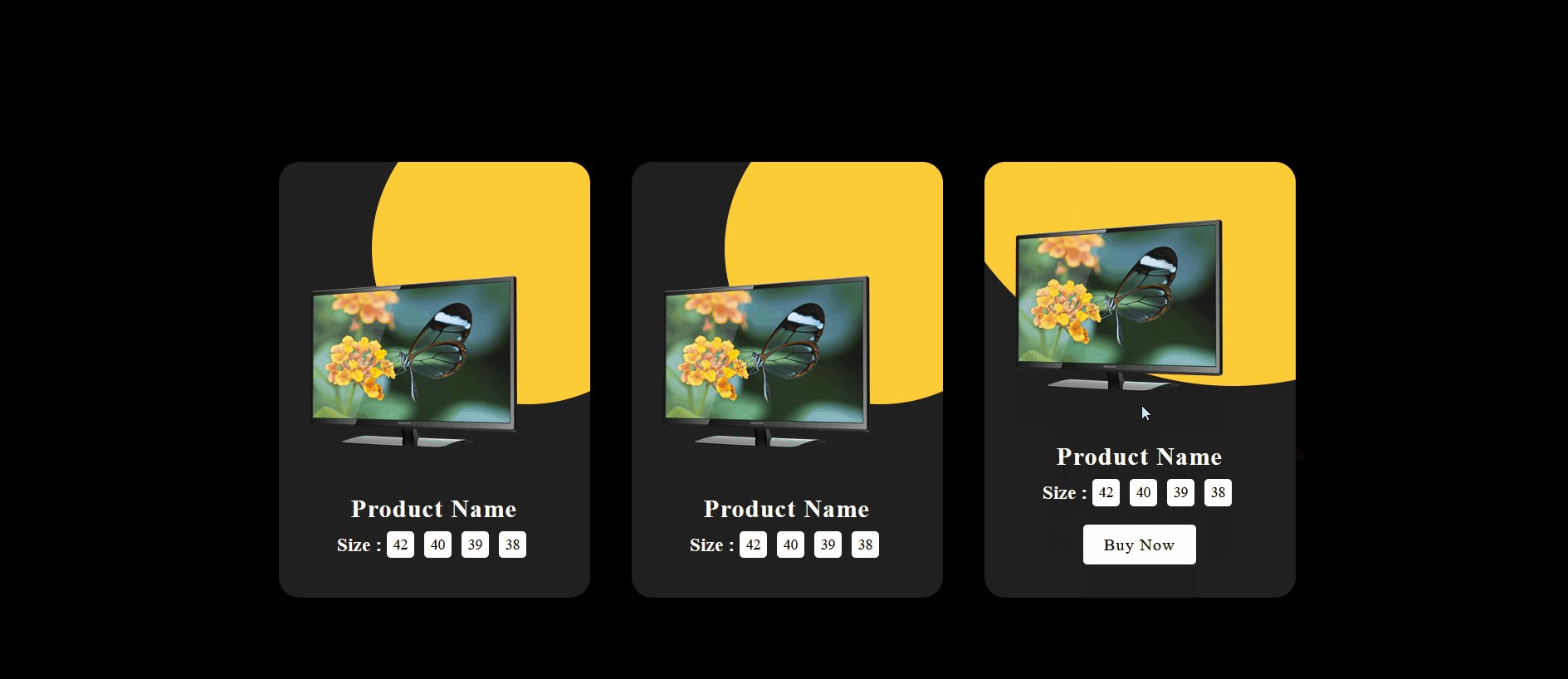
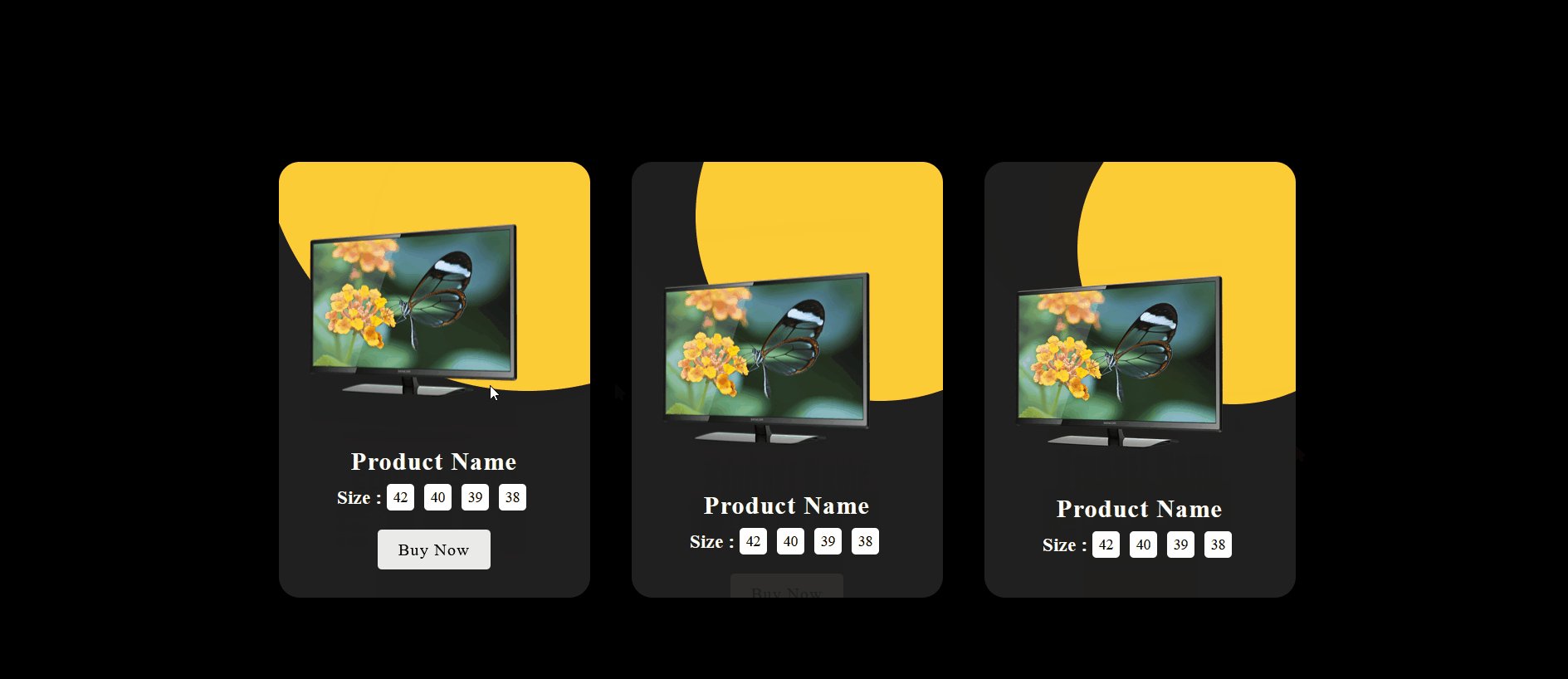
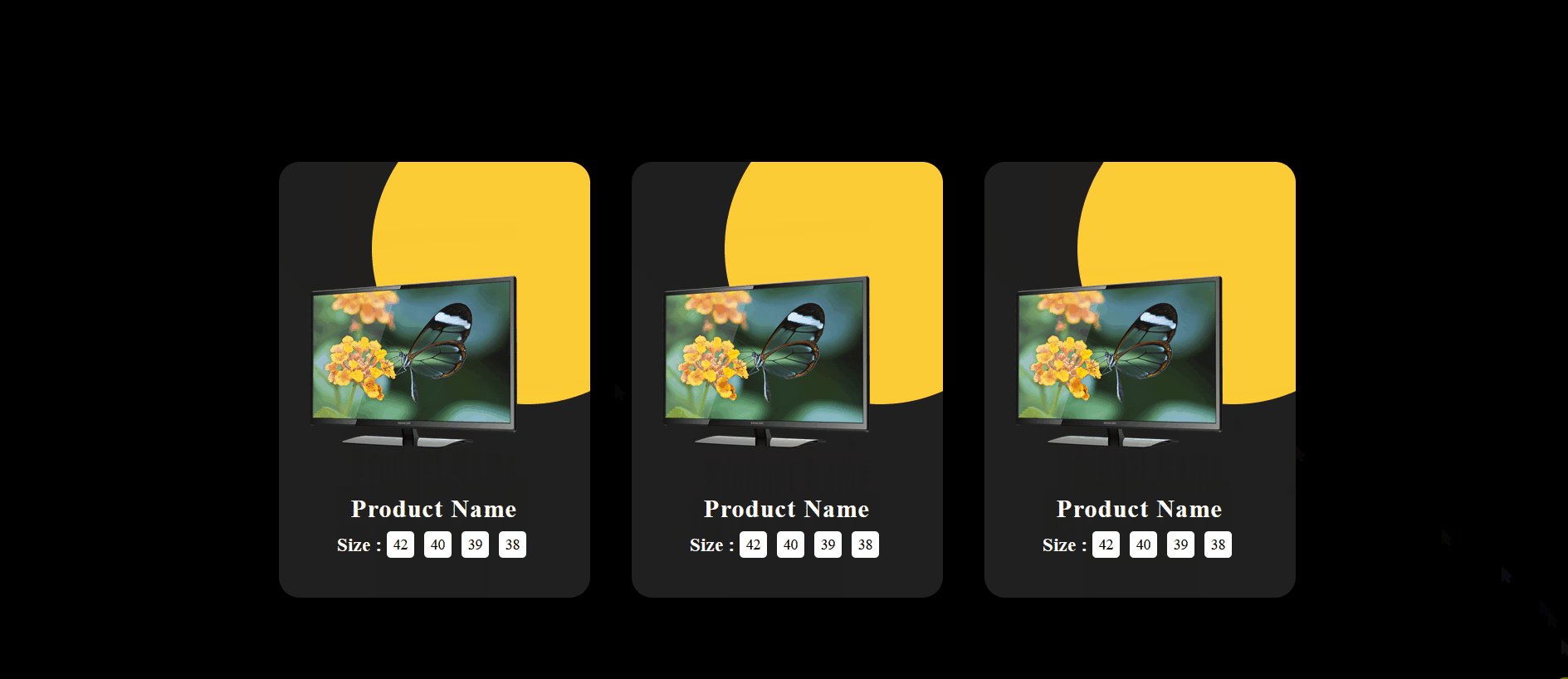
CSS3 Creative Product Card Snippet is a pre-written piece of code that uses the power of CSS3 to design visually appealing and interactive product cards for your website.


HTML Code
<div class="container">
<div class="card">
<div class="img-box">
<img src="https://www.wavypoint.com/assets/files/2024-05-30/1717105155-625979-pngegg.png" width="200px" alt="">
</div>
<div class="content">
<h2>Product Name</h2>
<div class="size">
<h3>Size :</h3>
<span>42</span>
<span>40</span>
<span>39</span>
<span>38</span>
</div>
<a href="#">Buy Now</a>
</div>
</div>
<div class="card">
<div class="img-box">
<img src="https://www.wavypoint.com/assets/files/2024-05-30/1717105155-625979-pngegg.png" width="200px" alt="">
</div>
<div class="content">
<h2>Product Name</h2>
<div class="size">
<h3>Size :</h3>
<span>42</span>
<span>40</span>
<span>39</span>
<span>38</span>
</div>
<a href="#">Buy Now</a>
</div>
</div>
<div class="card">
<div class="img-box">
<img src="https://www.wavypoint.com/assets/files/2024-05-30/1717105155-625979-pngegg.png" width="200px" alt="">
</div>
<div class="content">
<h2>Product Name</h2>
<div class="size">
<h3>Size :</h3>
<span>42</span>
<span>40</span>
<span>39</span>
<span>38</span>
</div>
<a href="#">Buy Now</a>
</div>
</div>
</div>
CSS Code
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: black;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
position: relative;
flex-wrap: wrap;
}
.container .card {
position: relative;
width: 300px;
height: 420px;
margin: 20px;
background-color: rgb(32, 31, 31);
border-radius: 20px;
overflow: hidden;
}
.container .card::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #FCCC36;
clip-path: circle(150px at 80% 20%);
transition: 0.5s ease-in-out;
}
.container .card:hover::before {
clip-path: circle(300px at 80% -20%);
}
.container .card .img-box {
position: absolute;
top: 50%;
left: 10%;
transform: translateY(-50%);
width: 100%;
height: 200px;
transition: 0.5s;
}
.container .card:hover .img-box {
top: 25%;
transform: translateY(-25%);
}
.container .card .content {
position: absolute;
bottom: 0;
width: 100%;
height: 100px;
text-align: center;
color: white;
transition: 0.5s;
}
.container .card:hover .content {
bottom: 50px;
}
.container .card .content h2{
position: relative;
font-weight: 600;
letter-spacing: 1px;
}
.container .card .content .size {
display: flex;
justify-content: center;
align-items: center;
padding: 8px 20px;
}
.container .card .content .size span {
width: 26px;
height: 26px;
text-align: center;
line-height: 26px;
font-size: 14px;
display: inline-block;
color: black;
background-color: white;
margin: 0 5px;
cursor: pointer;
border-radius: 4px;
}
.container .card .content .size span:hover {
background-color: #FCCC36;
}
.container .card .content a {
display: inline-block;
padding: 10px 20px;
background-color: white;
border-radius: 4px;
margin-top: 10px;
text-decoration: none;
letter-spacing: 1px;
color: black;
opacity: 0;
transition: 0.5s;
}
.container .card:hover .content a {
opacity: 1;
}
.container .card .content a:hover{
letter-spacing: 2px;
background-color: #FCCC36;
}